Erste Schritte
Voraussetzungen:
- Aktuelle Android Studio-Version mit Android SDK
- Android-Gerät mit Android 5.0 oder höher
Android Studio ist die am häufigsten verwendete IDE für die Entwicklung von Android-Anwendungen. Alternativ können Sie auch IntelliJ IDEA verwenden. In diesem Tutorial werden wir nur die Standardfunktionen des Android SDK verwenden – und das Scanbot SDK.
Erstellen Sie eine "Hello World"-App für Android
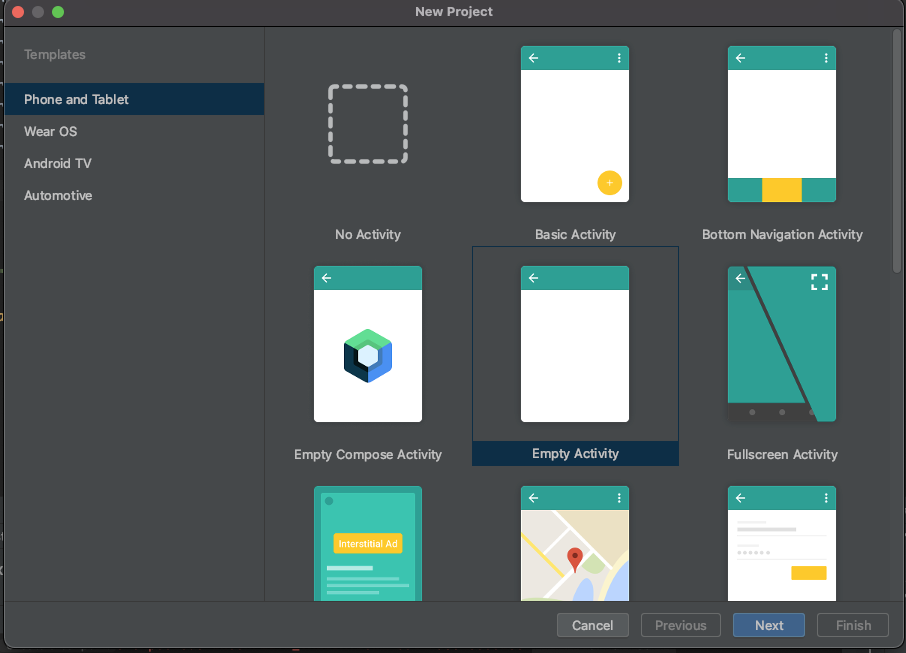
Erstellen Sie in Android Studio ein neues Projekt mit einer leeren Activity. Gehen Sie dazu auf File -> New -> New Project. Wählen Sie dann die Vorlage Empty Activity – wir brauchen keine komplexe Benutzeroberfläche oder besondere Funktionen.

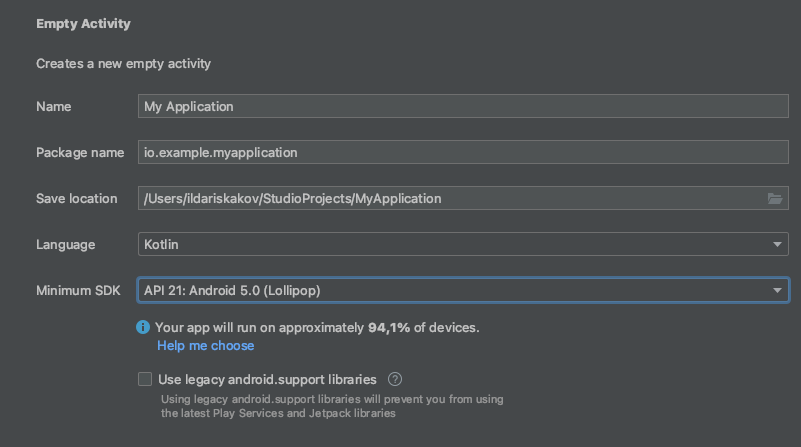
Geben Sie auf dem nächsten Bildschirm "io.example.myapplication" als Paketnamen ein und drücken Sie dann auf "Finish".

Android Studio generiert nun ein einfaches Android-Projekt für Sie.
Hinweis: Stellen Sie sicher, dass die Option "Use legacy android.support.libraries" deaktiviert ist, damit Android Studio das Projekt unter Verwendung der neuen AndroidX generiert.
Derzeit ist die minimale Version des Android SDK, die vom Scanbot SDK unterstützt wird, 5.0 (21 API Level). Wählen Sie hier einen höheren Wert, wenn Sie Benutzer mit veralteten Android-Versionen davon abhalten möchten, Ihre App zu installieren.
Testlauf
Schließen Sie zunächst ein mobiles Gerät über USB an (ADB debugging muss dazu aktiviert sein). Alternativ können Sie über den AVD-Manager in Android Studio auch ein emuliertes Gerät (Emulator) erstellen und verwenden. Wegen der Kamerafunktionalität wird jedoch ein echtes Gerät empfohlen.
Wählen Sie Ihr Gerät oder den Emulator in der Navigationsleiste aus und drücken Sie die Schaltfläche Run.

Sie sollten auf Ihrem Gerät nun eine leere App mit einem einfachen "Hello World!" laufen sehen.

Scanbot SDK Dependencies hinzufügen
Als Nächstes fügen wir unserem Projekt die "Scanbot Scanner SDK for Android"-Dependency hinzu, die in Form von Gradle-Modulen vorliegt. Mit Gradle-Dependencies können Sie schnell Bibliotheken von Drittanbietern integrieren und aktualisieren.
Weitere Details zu Gradle-Dependencies finden Sie in der Android-Dokumentation unter "Build dependencies”.
Lassen Sie uns jetzt die Scanbot SDK Module zu unserem Projekt hinzufügen. Gradle ermöglicht es Ihnen, externe Abhängigkeiten aus verschiedenen Repositories zu ziehen. Die Scanbot SDK Module stehen auf einem Nexus-Repository bereit.
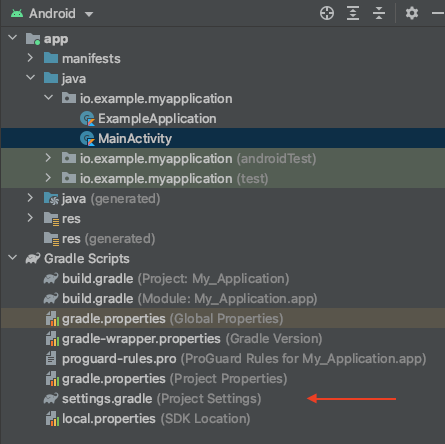
Zunächst müssen wir dieses also zur Liste der Repositories in der Datei settings.gradle hinzufügen.

Fügen Sie das Scanbot-Repository unter den RepositoriesmavenCentral und google hinzu:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://nexus.scanbot.io/nexus/content/repositories/releases/' }
}Wir müssen die Scanbot SDK Dependency zusätzlich auch zum app-Modul der Anwendung hinzufügen. Welche Gradle-Dependency genau erforderlich ist, hängt vom gewünschten Funktionsumfang ab.
In diesem Tutorial werden wir nur die Dokumentenscanner-Funktion verwenden. Dafür benötigen wir das Dependency-Modul io.scanbot:sdk-package-1.
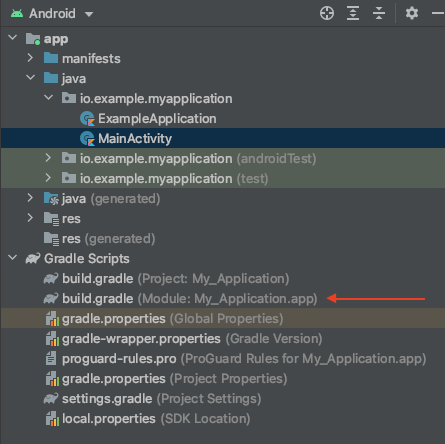
Öffnen Sie hierfür die Datei build.gradle des app-Moduls.

Add the following line to the file:
implementation "io.scanbot:sdk-package-1:2.2.0""1.87.1" ist die Version des Scanbot SDK für Android, die wir in diesem Tutorial verwenden. Die jeweils neueste Version finden Sie in unserem Changelog.
Das Scanbot SDK enthält eine Reihe von Ready-to-Use UI (RTU UI) Komponenten – Activities, die das Integrieren der Scanbot-Funktionen wesentlich vereinfachen. Um diese RTU UI-Komponenten zu verwenden, fügen Sie außerdem die folgende Gradle-Dependency hinzu:
implementation "io.scanbot:sdk-package-ui:2.2.0"Vergessen Sie nicht, Ihr Projekt jedes Mal zu synchronisieren, wenn Sie Dependencies hinzufügen.
Um mehr über andere Funktionen des SDK und die Einrichtung der einzelnen Komponenten zu erfahren, lesen Sie bitte unsere Dokumentation.

Kamerazugriff und weitere Anpassungen
Als Nächstes fügen wir in der Datei app/src/main/AndroidManifest.xml die Berechtigung CAMERA hinzu und deklarieren, dass die App die Kamera verwendet:
<manifest ...>
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera"/>
...
</manifest>Da unsere App mit hochauflösenden Bildern arbeiten wird, empfehlen wir dringend, in der Datei AndroidManifest.xml dem Element die Eigenschaft android:largeHeap="true" hinzuzufügen, insbesondere für Android-Versionen <= 7.x:
<application
android:largeHeap="true"
...>Die Verarbeitung hochauflösender Bilder benötigt viel Arbeitsspeicher. Mit dieser Änderung stellen Sie sicher, dass Ihrer Anwendung genügend Heap-Speicher zugewiesen wird, um OutOfMemoryError zu vermeiden.
Zeit fürs Programmieren!
Nun schreiben wir Kotlin-Code, um die Features des SDK zum Einsatz zu bringen.
Initialisierung des Scanbot SDK
Damit das Scanbot SDK einwandfrei funktioniert, muss es zuerst initialisiert werden. Dafür werden wir die Klasse ScanbotSDKInitializer verwenden. Am einfachsten ist es, sie unserer Application-Klasse hinzuzufügen, dem Haupteinstiegspunkt einer Android-Anwendung.
Dazu fügen wir als Erstes eine neue Klasse ExampleApplication hinzu (New -> Kotlin class) und implementieren sie wie folgt:
package io.example.myapplication
import android.app.Application
import io.scanbot.sdk.ScanbotSDKInitializer
class ExampleApplication : Application() {
override fun onCreate() {
super.onCreate()
ScanbotSDKInitializer()
.license(this, LICENSE_KEY) // Please add a valid trial license key here. See the notes below!
.initialize(this)
}
}Nun deklarieren wir diese Klasse in AndroidManifest.xml:
<application
android:largeHeap="true"
android:name=".ExampleApplication"
..>Erledigt! Jetzt wird das Scanbot SDK sofort initialisiert, wenn der Benutzer die App öffnet.
Der nächste Schritt: Schnelles Hinzufügen einer Benutzeroberfläche, mit der wir tatsächlich etwas mit unserer neuen App scannen können.
Integrieren Sie die Dokumentenscanner-UI
Wie bereits erwähnt, bietet das Scanbot Scanner SDK für Android eine gebrauchsfertige UI-Komponente zum Scannen von Dokumenten. Für deren Integration reichen ein paar Zeilen Code. Dazu werden wir die KlasseDocumentScannerActivity verwenden und unsere gewünschte Konfiguration mittels der Klasse DocumentScannerConfiguration definieren.
Zunächst verpacken wir den Aufruf der SDK-Activity in eine einfache Funktion namens scanDocument() wir werden sie später an eine Schaltfläche binden – und fügen sie zu unserer MainActivity -Klasse hinzu:
class MainActivity : AppCompatActivity() {
...
private fun startDocument() {
val configuration = DocumentScannerConfiguration()
configuration.setTopBarBackgroundColor(Color.RED)
// It is possible to customize the behavior and appearance of the SDK screen
val docIntent = DocumentScannerActivity.newIntent(this, configuration)
startActivityForResult(docIntent, DOCUMENT_SCANNER_ACTIVITY_REQUEST_CODE)
}
companion object {
const val DOCUMENT_SCANNER_ACTIVITY_REQUEST_CODE = 100
}
}Mit DocumentScannerConfigurationkönnen Sie Konfigurationsparameter übergeben, um Farben (z. B. um die Symbolleiste rot zu färben), Textressourcen und das Verhalten einiger Document Scanner-Funktionen anzupassen. Weitere Einzelheiten finden Sie in der API docs.
Fügen wir nun eine Schaltfläche in das Layout unsererMainActivity. Der Einfachheit halber ersetzen wir auch dasConstraintLayout durch ein LinearLayout.
Ändern Sie die src/main/res/layout/activity_main.xml dazu wie folgt:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/start_scanner_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Start Scanner"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>Als Nächstes binden wir unsere scanDocument()-Methode als onClickListener-Ereignis an die Schaltfläche, die wir gerade in der onCreate-Methode unserer MainActivity-Klasse erstellt haben:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.start_scanner_button).setOnClickListener {
startDocument()
}
}Starten wir nun die Anwendung, um uns die Benutzeroberfläche des Scanners anzusehen und zu versuchen, ein Dokument zu scannen.
Beim ersten Scan-Durchlauf fragt die Anwendung um den dafür nötigen Zugriff auf die Kamera. Unsere RTU UI-Komponenten verwalten die Kameraberechtigung automatisch, sodass Sie sich darüber keine Gedanken machen müssen.

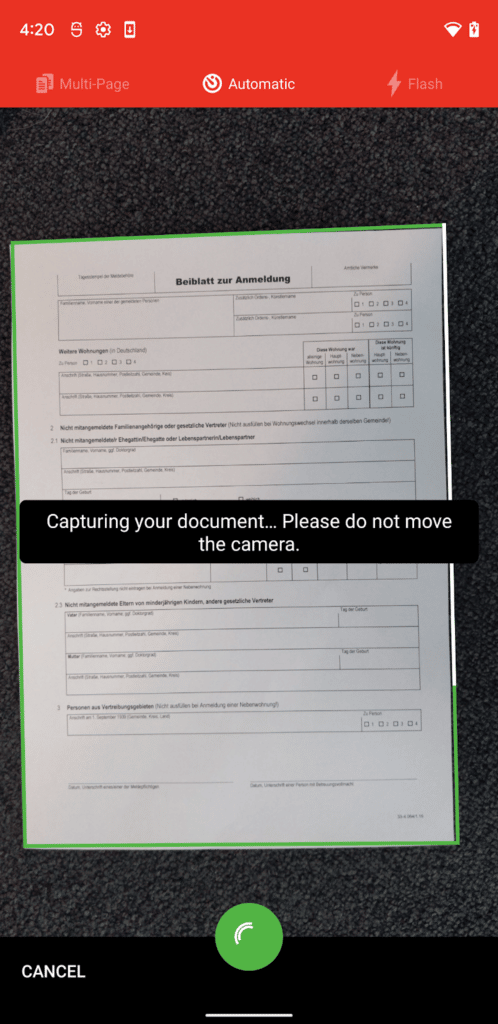
Der Dokumentenscanner-Screen hat sich geöffnet und erkennt die Kontur des Dokuments. Wir können auch sehen, dass die Farbe der Symbolleiste jetzt rot ist. Dies haben wir in der Konfiguration eingestellt.
Hinweis: Der Einfachheit halber haben wir die Multi-Page-Funktion des Dokumentenscanners nicht aktiviert (siehe Konfigurationsparameter setMultiPageEnabled, der standardmäßig false ist). Page Benutzeroberfläche des Scanners schließt sich daher nach einem einzelnen Scan automatisch.
Als nächstes verwenden wir das erste Page-Element vom Ergebnis-Array, um das zugeschnitte Bild anzuzeigen.
Los geht's!
Verarbeiten und Anzeigen des gescannten Bildes
Nach dem Scannen gibt die DocumentScannerActivity ein Array von Page Objekten zurück. Diese Objekte enthalten alle Informationen über das gescannte Dokument.
Wie in der Android-Entwicklung üblich, müssen wir die onActivityResult-Methode in der aufrufenden Activity überschreiben, um auf die Ergebnisse zuzugreifen.
Zunächst stellen wir sicher, dass der Aufruf durch unsere DocumentScannerActivity indem wir requestCode und resultCode überprüfen. Um dann auf die Seiten selbst zuzugreifen, müssen wir den Schlüssel SNAPPED_PAGE_EXTRA verwenden. In diesem Beispiel sind wir, wie bereits erwähnt, nur am ersten Element des Arrays interessiert. Wir werden die Seite später in der processPagePreview-Methode verarbeiten.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == DOCUMENT_SCANNER_ACTIVITY_REQUEST_CODE && resultCode == RESULT_OK) {
val snappedPagesExtra = data?.getParcelableArrayExtra(DocumentScannerActivity.SNAPPED_PAGE_EXTRA)
snappedPagesExtra?.get(0)?.let { page ->
processPagePreview(page as Page)
}
}
}
private fun processPagePreview(page: Page) {
// We will implement it later
}
Um auf das im Page enthaltene Bild zuzugreifen, müssen wir die Klasse PageFileStorage verwenden. Eine Instanz davon kann durch den Aufruf von createPageFileStorage() in der Klasse ScanbotSDK erstellt werden. Der bequemste Ort dafür ist unsere onCreate-Methode, gespeichert wird sie dann als private Eigenschaft pageFileStorage.
class MainActivity : AppCompatActivity() {
private lateinit var pageFileStorage: PageFileStorage
override fun onCreate(savedInstanceState: Bundle?) {
...
pageFileStorage = ScanbotSDK(this).createPageFileStorage()
}Um eine Vorschau anzuzeigen, fügen wir unserem Layout ein ImageView -Widget hinzu. Das vollständige Layout unserer MainActivity sieht nun wie folgt aus:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/start_scanner_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Start Scanner"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/page_preview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Um das Bild tatsächlich anzuzeigen, müssen wir eine processPagePreview -Methode implementieren. Wir können das Bild über eine pageId dem pageFileStorage entnehmen. Alternativ könnten wir mit der Methode getImageURI per URI auf die Datei zugreifen.
In realen Anwendungen gäbe es effizientere Möglichkeiten, Bilder aus dem internen Speicher zu laden (z. B. mittels Glide- oder Picasso-Bibliotheken).
private fun processPagePreview(page: Page) {
val imageType = PageFileStorage.PageFileType.DOCUMENT
val filteredPreviewImage = pageFileStorage.getImage(page.pageId, imageType)
val previewWidget = findViewById<ImageView>(R.id.page_preview)
previewWidget.setImageBitmap(filteredPreviewImage)
}Der Bildtyp DOCUMENT ist das zugeschnittene und perspektivisch korrigierte Bild (hochauflösend), während das ORIGINAL das unbearbeitete Bild (ebenfalls hochauflösend) beschreibt. Alle Bilder werden standardmäßig als JPG-Dateien gespeichert. Es ist auch möglich, auf Vorschaubilder (niedrige Auflösung) zuzugreifen, die als Thumbnails verwendet werden sollten und durch den Aufruf von getPreviewImage angezeigt werden können. Weitere Einzelheiten finden Sie in der API Dokumentation.
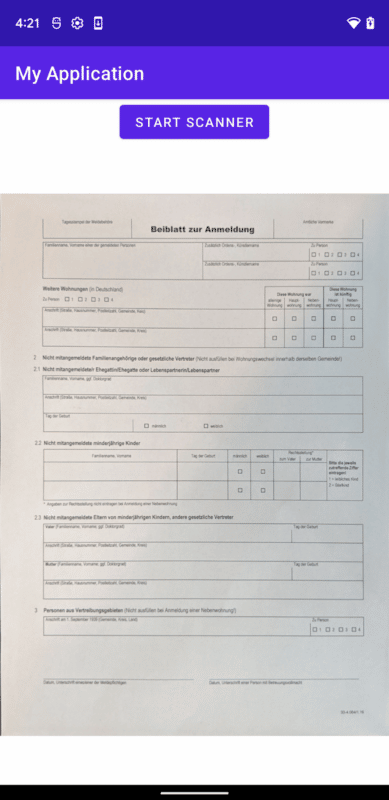
Abschließend lassen wir unsere Anwendung noch einmal laufen – und nach erfolgreichem Scan erscheint die Vorschau des zugeschnittenen Bildes imImageView. Herzlichen Glückwunsch!

Vollständige Beispielprojekte
Schauen Sie sich für einen reibungslosen Start das folgende Beispielprojekt auf GitHub an:
Dieses Projekt demonstriert die Integration aller API-Methoden des Scanbot SDK für Android, wie z.B. Cropping UI, Image Filtering, PDF- und TIFF-Rendering, Optical Character Recognition, Barcode- und QR-Code-Scanning, MRZ-Scanner (Machine Readable Zones) und EHIC-Scanning (European Health Insurance Card bzw. Gesundheitskarte). Wenn Sie mehr Kontrolle über das Design des Scanbildschirms oder mehr Flexibilität bei der Implementierung wünschen, können Sie unsere Classical Components verwenden. Ein Beispielprojekt für diese Komponenten finden Sie hier.
Und schließlich finden Sie die App, die wir in diesem Tutorial erstellt haben, hier.
Scanbot SDK (Testversion) Lizenzschlüssel
Hinweis: Ohne Lizenzschlüssel läuft das Scanbot SDK nur für eine Minute pro Sitzung! Nach Ablauf des Testzeitraums werden alle Funktionen des Scanbot Scanner SDK deaktiviert und die Benutzeroberflächen beendet.
Sie können eine uneingeschränkte, unverbindliche 7-Tage Testlizenz kostenlos erhalten.
Da der Scanbot SDK-Lizenzschlüssel an die Anwendungs-ID gebunden ist, müssen Sie den standardmäßig generierten App Identifier (io.example.myapplication) dieser Tutorial-App verwenden. Alternativ können Sie auch die ID Ihrer Anwendung verwenden, wenn Sie diese beim Beantragen Ihrer Testlizenz angeben. Bitte berücksichtigen Sie die Groß- und Kleinschreibung der Anwendungs-IDs!
Wo Sie die Anwendungs-ID finden
Die Anwendungs-ID wird in der Datei app/build.gradle als Eigenschaft applicationId definiert:
android {
defaultConfig {
applicationId "io.example.myapplication"
...
}
...
}Viel Spaß beim Coden! 👩💻👨💻
Wenn Sie Hilfe benötigen, können Sie sich gerne an einen unserer Expert:innen wenden. Wir freuen uns darauf, Ihnen weiterzuhelfen. Let’s talk.
💡 Sie können sich unser Tutorial auch auf YouTube ansehen!
💡 Hatten Sie Schwierigkeiten mit dem Tutorial?
Für die Integration des Scanbot SDK steht Ihnen kostenloser Support durch unser Entwicklungsteam zur Verfügung. Wir unterstützen Sie gerne bei technischen Problemen und Fragen zu den verfügbaren Frameworks und Features. Treten Sie dazu einfach unserem Slack- oder MS Teams-Kanal bei oder schreiben Sie uns eine Mail.