Erste Schritte
Voraussetzungen
Für Android Apps
Für iOS Apps
- macOS mit der neuesten Version von Xcode
Erstellen Sie eine "Hello World"-Anwendung für Xamarin.Forms
1. Öffnen Sie Visual Studio
2. Wählen Sie Create a new Project
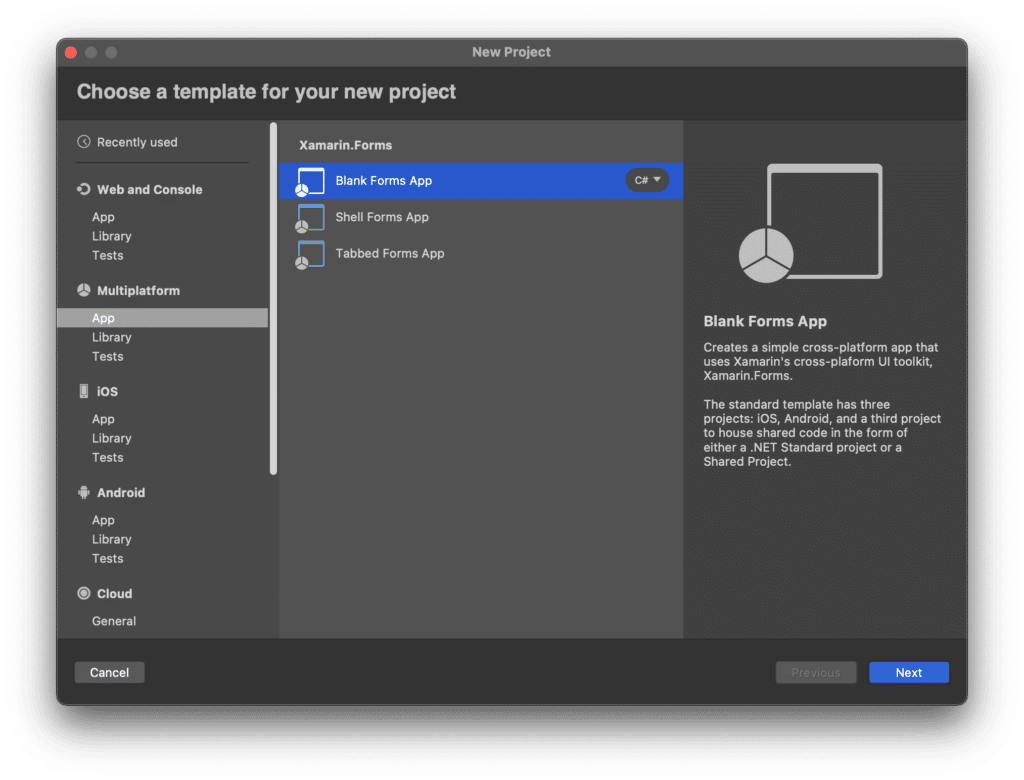
3. Wählen Sie Multiplatform > App > Blank Forms App und klicken Sie auf Next.

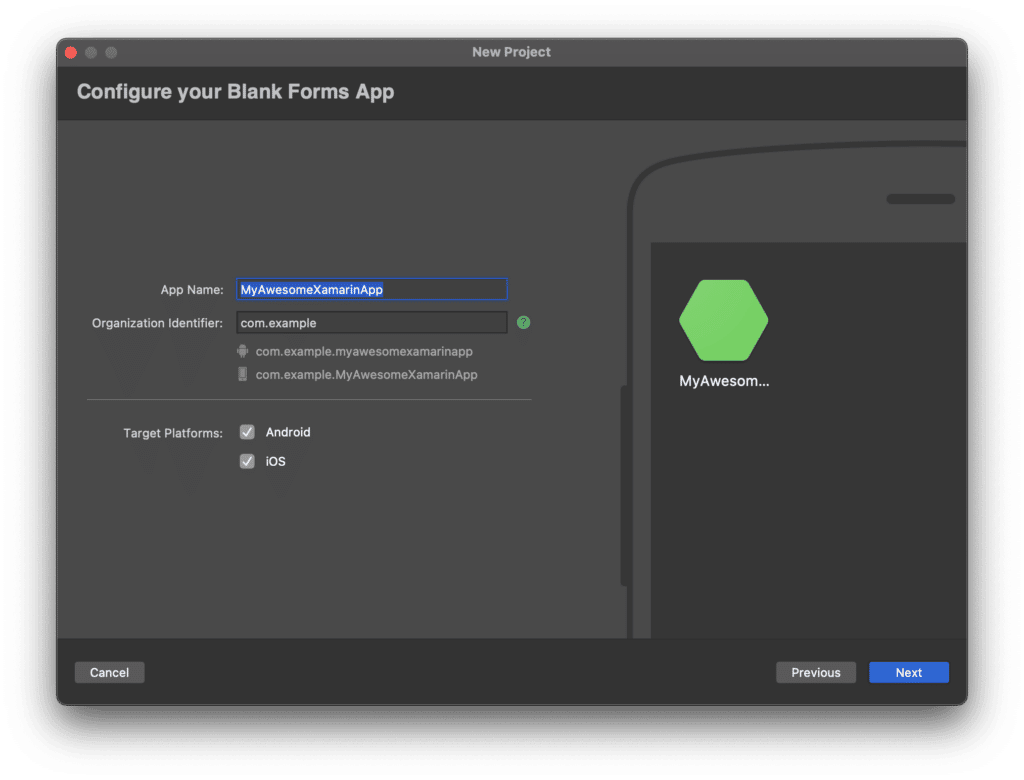
4. Geben Sie “MyAwesomeXamarinApp” als App Name und “com.example” als Organization Identifier. Stellen Sie sicher, dass iOS und Android beide als Target Platforms markiert sind und klicken Sie Next.

5. Klicken Sie auf dem letzten Screen nun auf Create.
Testlauf
Als Nächstes schließen wir ein mobiles Gerät über USB an und starten die App.
Android
Klicken Sie in Visual Studio unter MyAwesomeXamarinApp mit der rechten Maustaste auf MyAwesomeXamarinApp.Android und wählen Sie “Set As Startup Project“. Wählen Sie dann Ihr Zielgerät aus und klicken Sie auf die Schaltfläche “Run”.
iOS
Klicken Sie in Visual Studio unter MyAwesomeXamarinApp mit der rechten Maustaste auf MyAwesomeXamarinApp.iOS und wählen Sie “Set As Startup Project“. Wählen Sie dann Ihr Zielgerät aus und klicken Sie auf die Schaltfläche Run”.
Oder
Öffnen Sie in Visual Studio unter MyAwesomeXamarinApp.iOS die Datei Info.plist und wählen Sie die Registerkarte App. Hier passen Sie die “Signing & Capabilities” -Einstellungen von iOS an, indem Sie Ihr Apple-Entwicklerkonto auswählen. Wählen Sie dann Ihr Zielgerät aus und klicken Sie auf die Schaltfläche “Run”.
Hinzufügen des Scanbot SDKs
Das Scanbot SDK für Xamarin.Forms ist als NuGet Paket ScanbotSDK.Xamarin.Forms verfügbar.
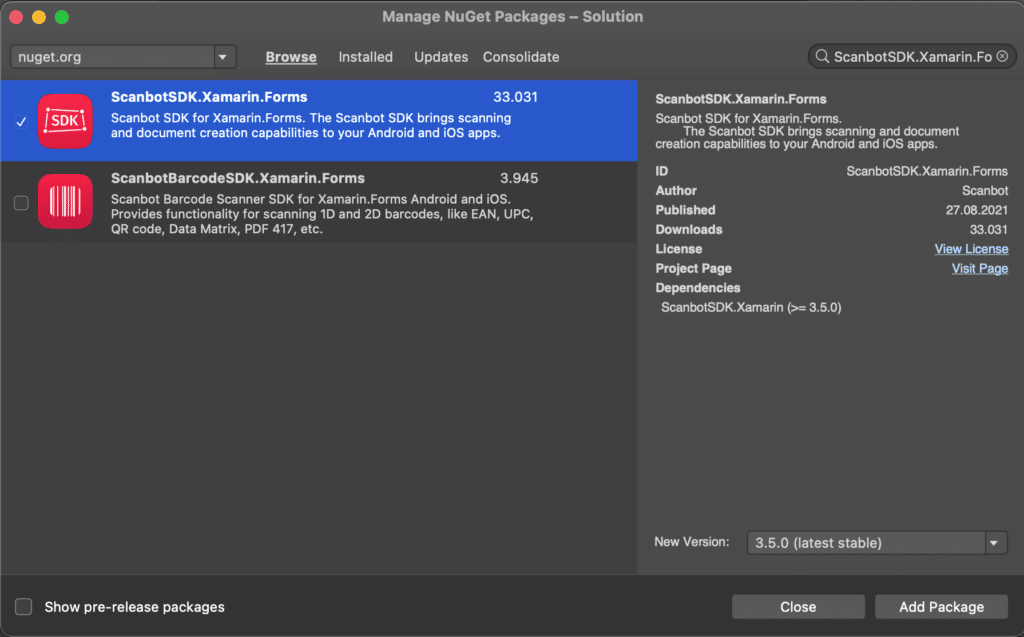
Sie können es direkt in der Visual Studio IDE installieren: Klicken Sie auf den Menüpunkt Projekt > Manage NuGet Packages. Stellen Sie sicher, dass nuget.org als Quelle ausgewählt ist und suchen Sie dann nach ScanbotSDK.Xamarin.Forms.

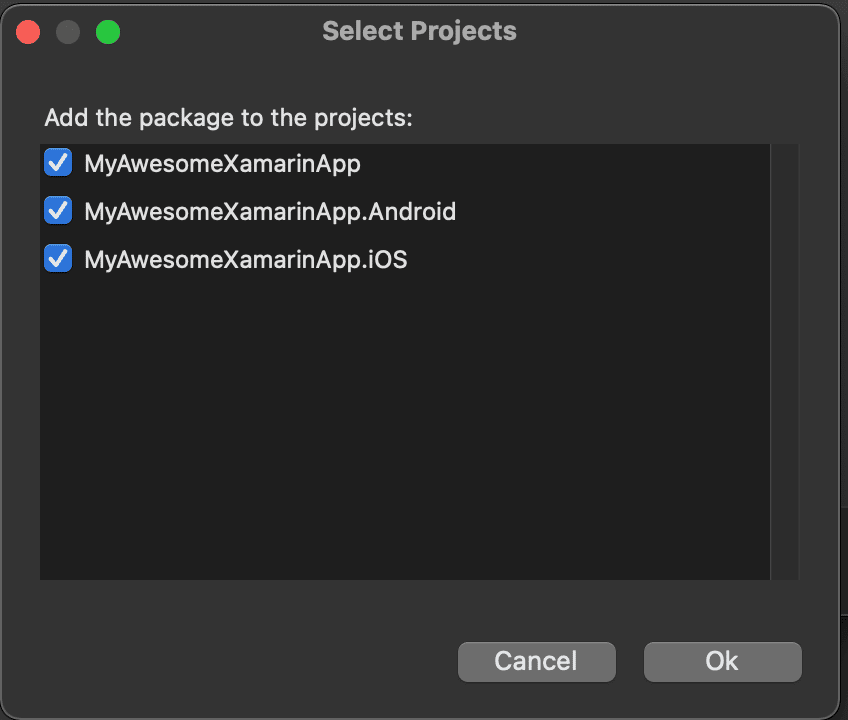
Wählen Sie das richtige Paket und klicken Sie auf Add Package. Wählen Sie auf dem nächsten Bildschirm alle zu installierenden Projekte aus und fügen Sie das Scanbot SDK-Paket zu allen Projekten hinzu.

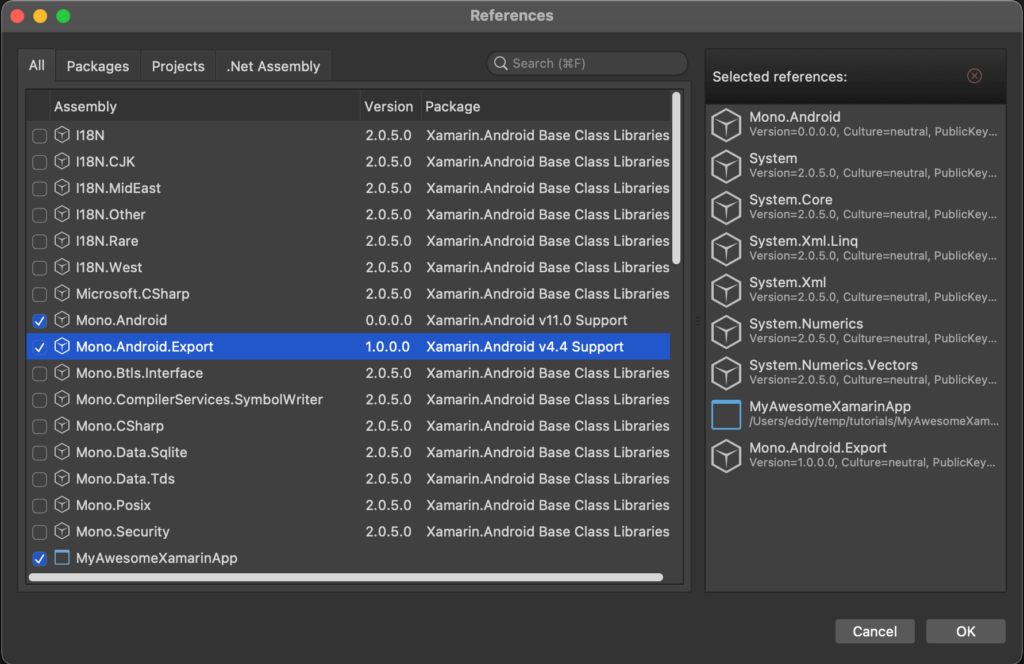
Außerdem müssen wir die Bibliothek “Mono.Android.Export” als Referenz zu unserem Android-Projekt hinzufügen. Doppelklicken Sie im MyAwesomeXamarinApp.Android-Projekt auf References, suchen und wählen Sie die Assembly "Mono.Android.Export" aus und bestätigen Sie dann mit OK.

Android-Einstellungen
Multi-Dex aktivieren
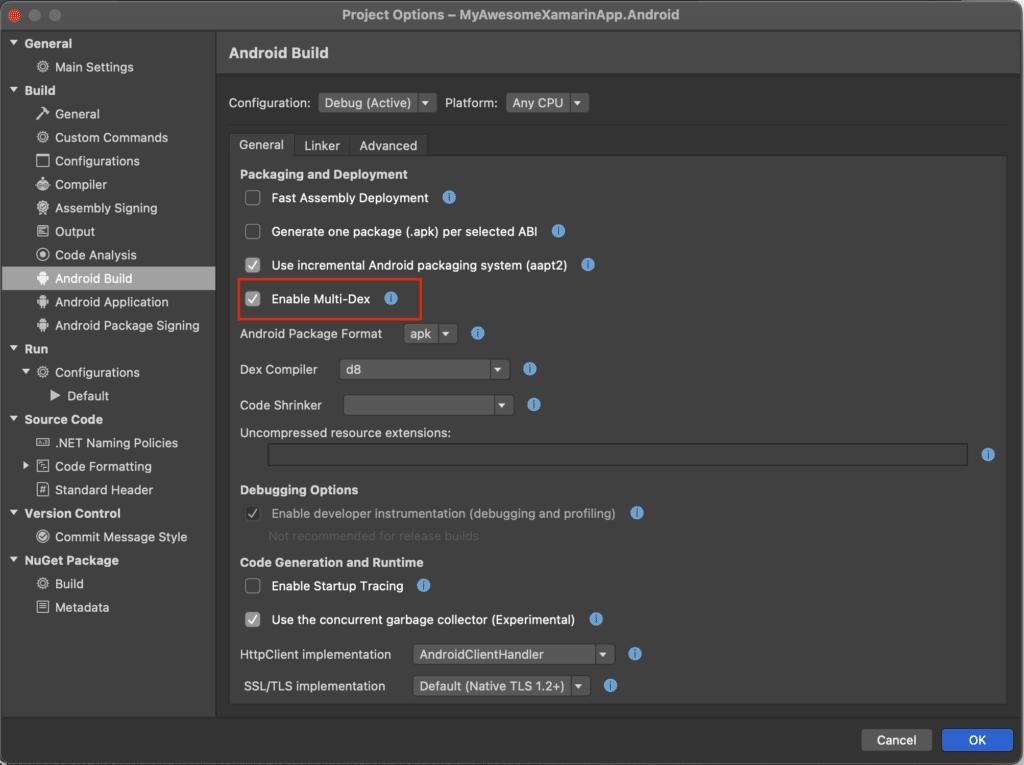
Doppelklicken Sie das Android-Projekt und gehen Sie auf Android Build. Dort wählen Sie Enable Multi-Dex.

Berechtigungen
Erforderliche Berechtigungen für Android
Stellen Sie sicher, dass Sie die Kameraberechtigung in Ihrer Datei MyAwesomeXamarinApp.Android/Properties/AndroidManifest.xml hinzufügen. Klicken Sie dazu mit der rechten Maustaste auf diese Datei > Open With > Source Code Editor und fügen Sie die folgenden Zeilen hinzu:
<manifest ...>
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
</manifest>Erforderliche Berechtigungen für iOS
Fügen Sie die folgende Eigenschaft zu Ihrer MyAwesomeXamarinApp.iOS/Info.plist -Datei hinzu:
NSCameraUsageDescription "Privacy - Camera Usage Description"
Geben Sie als Wert eine kurze Beschreibung ein, warum Sie Zugriff auf die Kamera benötigen, z. B. "Kamerazugriff ist erforderlich, um Dokumente zu scannen".
Zeit fürs Programmieren!
Initialisierung des Scanbot SDK
Das Scanbot SDK muss vor der Verwendung initialisiert werden. Wir verwenden dazu die SDK-API-Methode SBSDKInitializer.Initialize() .
Achten Sie darauf, die Initialisierung so früh wie möglich auszuführen. Wir empfehlen, die Initialisierung in der Application -Klasse der Android-App und in der AppDelegate-Klasse der iOS-App zu implementieren.
Android
Standardmäßig generiert Visual Studio keine Application-Klasse für das Android-Projekt, sodass wir uns selbst darum kümmern müssen.
Erstellen Sie dazu eine neue C#-Datei MainApplication.cs im Projekt MyAwesomeXamarinApp.Android und fügen Sie den folgenden Inhalt ein:
using System;
using Android.App;
using Android.Runtime;
using ScanbotSDK.Xamarin.Forms;
namespace MyAwesomeXamarinApp.Droid
{
[Application(LargeHeap = true)]
public class MainApplication : Application
{
const string LICENSE_KEY = null; // see the license key notes below!
public MainApplication(IntPtr javaReference, JniHandleOwnership transfer)
: base(javaReference, transfer) { }
public override void OnCreate()
{
var configuration = new SBSDKConfiguration
{
EnableLogging = true,
DetectorType = DocumentDetectorType.MLBased,
};
SBSDKInitializer.Initialize(this, LICENSE_KEY, configuration);
}
}
}
iOS
Das iOS-Projekt enthält bereits die AppDelegate -Klasse, und zwar in der Datei MyAwesomeXamarinApp.iOS/AppDelegate.cs.
Öffnen Sie diese und fügen Sie den SDK-Initialisierungscode wie folgt hinzu:
using System;
...
using ScanbotSDK.Xamarin.Forms;
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
const string LICENSE_KEY = null; // see the license key notes below!
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
var configuration = new SBSDKConfiguration
{
EnableLogging = true,
DetectorType = DocumentDetectorType.MLBased,
};
SBSDKInitializer.Initialize(app, LICENSE_KEY, configuration);
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}💡 Die vollständige API-Referenz des Scanbot SDK für Xamarin.Forms finden Sie in der Dokumentation.
Integrieren Sie die Dokumentenscanner-UI
Das Scanbot SDK für Xamarin.Forms bietet eine Scanner UI zum Scannen von Dokumenten.
Dieser Dokumentenscanner ist eine vollständige und gebrauchsfertige Bildschirmkomponente und kann mittels der API-Methode SBSDK.UI.LaunchDocumentScannerAsync() mit nur wenigen Zeilen Code einfach integriert werden.
Dazu wechseln wir nun zum Xamarin.Forms-Projekt MyAwesomeXamarinApp in das wir den Dokumentenscanner als plattformübergreifenden Code integrieren werden.
Zunächst erstellen wir eine einfache Benutzeroberfläche, indem wir ein Button - und ein Image e-Element auf der Hauptseite unserer App hinzufügen. Der Button startet den Dokumentenscanner, während das Image-Element das Bild des zuletzt gescannten Dokuments anzeigen wird.
Öffnen Sie die Datei MyAwesomeXamarinApp/<strong>MainPage.xaml</strong> und ändern Sie das StackLayout-Element wie folgt:
<StackLayout Padding="20">
<Button Text="Scan Document" Clicked="ScanDocumentButtonClicked" />
<Image x:Name="ScannedDocumentImage" />
</StackLayout>Der Code Clicked="ScanDocumentButtonClicked" definiert den Namen der Methode für das Click-Ereignis. Wir werden diese Methode im nächsten Schritt implementieren.
Das Image-Attribut x:Name=”ScannedDocumentImage” definiert den Namen der Variablen, die wir zur Anzeige des gescannten Bildes verwenden werden. Hierfür nutzen wir die Data Binding-Technik von Xamarin.Forms.
Nun wollen wir den Aufruf des Dokumentenscanners implementieren. Ändern Sie die Datei MyAwesomeXamarinApp/<strong>MainPage.xaml.cs</strong> wie folgt:
using System;
using Xamarin.Forms;
using ScanbotSDK.Xamarin.Forms;
namespace MyAwesomeXamarinApp
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
async void ScanDocumentButtonClicked(object sender, EventArgs args)
{
var config = new DocumentScannerConfiguration()
{
MultiPageEnabled = false,
IgnoreBadAspectRatio = true,
};
var result = await SBSDK.UI.LaunchDocumentScannerAsync(config);
if (result.Status == OperationResult.Ok)
{
ScannedDocumentImage.Source = result.Pages[0].DocumentPreview;
}
}
}
}Die Funktion SBSDK.UI.LaunchDocumentScannerAsync(config) startet den Dokumentenscanner und wartet auf das Ergebnis des Scans.
Mit DocumentScannerConfiguration können Sie Konfigurationsparameter übergeben, um Farben, Textressourcen und das Verhalten einiger Funktionen des Dokumentenscanners anzupassen. Weitere Einzelheiten finden Sie in der API-Dokumentation.
Als Ergebnis gibt der Dokumentenscanner ein Array von Page Objects zurück. Diese Objekte enthalten das gescannte Dokument und die Originalbilder. Ein Dokumentenbild ist das zugeschnittene und perspektivisch korrigierte Bild (hochauflösend), während das Originalbild das unbearbeitete Bild (hochauflösend) darstellt.
Alle Bilder werden standardmäßig als JPG-Dateien gespeichert. Zusätzlich bietet das Page Object Vorschaubilder (niedrige Auflösung), die als Miniaturbilder für die Anzeige verwendet werden sollten.
Der Einfachheit halber haben wir in diesem Beispiel die Multi-Page-Funktion des Dokumentenscanners über den Konfigurationsparameter MultiPageEnabled = false deaktiviert. Das bedeutet, dass die Scanner-UI nach einem einzigen Scan automatisch geschlossen wird. Sobald dies geschehen ist, können wir das erste Page Object aus dem Array – result.Pages[0] – verwenden, um das zugeschnittene Dokumentbild anzuzeigen.
Werfen wir nun einen Blick auf die folgende Zeile:
ScannedDocumentImage.Source = result.Pages[0].DocumentPreview;
Hier nehmen wir die erste gescannte Seite und zeigen sie mit dem ScannedDocumentImage an, das wir zuvor auf dem UI-Bildschirm definiert haben.
Das war's! Führen Sie nun das komplette Projekt in Visual Studio aus. Die Anwendung sollte es Ihnen ermöglichen, ein Dokumentbild zu scannen und anzuzeigen:



Vollständige Beispielprojekte
Für einen guten Start sollten Sie sich die folgenden Beispielprojekte auf GitHub ansehen:
- Die in diesem Tutorial erstellte Anwendung: https://github.com/doo/my_awesome_xamarin_forms_app
- Vollständiges Beispielprojekt: https://github.com/doo/scanbot-sdk-example-xamarin-forms
Dieses Projekt demonstriert die Integration aller API-Methoden des Scanbot Xamarin SDK, wie z.B. Cropping UI, Image Filtering, PDF und TIFF Rendering, Optical Character Recognition, Barcode Reader, QR Code Scanning, MRZ Scanner (Machine Readable Zones), und mehr.
Scanbot SDK (Testversion) Lizenzschlüssel
Bitte beachten Sie: Das Scanbot SDK läuft auch ohne Lizenzschlüssel für eine Minute pro Sitzung! Nach Ablauf dieses Testzeitraums werden alle Funktionen des Scanbot Scanner SDK deaktiviert und die Benutzeroberflächen beendet.
Sie können eine uneingeschränkte, unverbindliche 7-Tage Testlizenz kostenlos erhalten.
Da der Scanbot SDK Lizenzschlüssel an einen App Identifier gebunden ist (Application ID auf Android bzw. Bundle Identifierauf iOS), nutzen Sie bitte den App Identifier dieser Tutorial-App, also com.example.myawesomexamarinapp. Natürlich können Sie beim Anfordern Ihrer Testlizenz alternativ auch die ID Ihrer Anwendung verwenden. Bitte beachten Sie auch die Groß- und Kleinschreibung der App-IDs!
Um einen Lizenzschlüssel für beide Plattformen, also Android und iOS, für diese Tutorial-App anzufordern, stellen Sie sicher, dass beide App-IDs gleich sind.
Hier finden Sie den App Identifier:
- Für Android: Doppel-Klick auf das Android-Projekt “MyAwesomeXamarinApp.Android” in Visual Studio > Build > Android Application > Package name
- Für iOS: Öffnen Sie die Datei "Info.plist" im iOS-Projekt “MyAwesomeXamarinApp.iOS” und wählen Sie die Property Bundle Identifier aus .
💡 Hatten Sie Schwierigkeiten mit dem Tutorial?
Für die Integration des Scanbot SDK steht Ihnen kostenloser Support durch unser Entwicklungsteam zur Verfügung. Wir unterstützen Sie gerne bei technischen Problemen und Fragen zu den verfügbaren Frameworks und Features. Treten Sie dazu einfach unserem Slack- oder MS Teams-Kanal bei oder schreiben Sie uns eine Mail.