- Erste Schritte
- Erstellen Sie eine “Hello World” React Native-App
- Testlauf
- Hinzufügen des Scanbot SDKs
- Android-Einstellungen
- iOS-Einstellungen
- Zeit fürs Programmieren!
- Anfänglicher Code
- Initialisierung des Scanbot SDK
- Integrieren Sie die Dokumentenscanner-UI
- Das gescannte Bild anzeigen
- Vollständige Beispielprojekte
- Scanbot SDK (Testversion) Lizenzschlüssel
Erste Schritte
Voraussetzungen
Für Android Apps
- Aktuelles Android Studio mit installiertem Android SDK
Für iOS Apps
Erstellen Sie eine “Hello World” React Native-App
$ npx react-native init my_awesome_react_native_appMit diesem Befehl wird eine leere React-Native-Anwendung erstellt.
Testlauf
Als Nächstes schließen wir ein mobiles Gerät über USB an und starten die App.
Android
$ cd my_awesome_react_native_app/
$ npx react-native run-androidiOS
$ cd my_awesome_react_native_app/Oder öffnen Sie my_awesome_react_native_app/ios/my_awesome_react_native_app.xcworkspace in Xcode und passen Sie die Einstellungen für "Signing & Capabilities" an, indem Sie Ihr Apple-Entwicklerkonto auswählen. Wählen Sie dann Ihr Zielgerät aus und klicken Sie auf Run.
Sowohl auf Android als auch auf iOS sollten Sie nun die gleiche App mit einem "Welcome to React Native"-Bildschirm sehen.
Hinzufügen des Scanbot SDKs
Lassen Sie uns nun das Scanbot SDK zu Ihrem Projekt hinzufügen. Das Scanbot SDK für React Native ist als folgendes NPM-Paket verfügbar: react-native-scanbot-sdk. Verwenden Sie den folgenden Befehl, um es zu installieren:
$ npm install react-native-scanbot-sdkAls Nächstes werden wir ein paar plattformspezifische Einstellungen für Android und iOS vornehmen.
Android-Einstellungen
Das Scanbot SDK für React Native basiert auf dem nativen Scanbot SDK für Android, das über private Maven-Repositories verteilt wird. Wir müssen diese Repositories in unserer Datei android/build.gradle hinzufügen:
allprojects {
repositories {
...
// Scanbot SDK Maven repositories:
maven { url 'https://nexus.scanbot.io/nexus/content/repositories/releases/' }
maven { url 'https://nexus.scanbot.io/nexus/content/repositories/snapshots/' }
}
}SDK-Projektreferenz hinzufügen
Ab react-native v0.62 muss eine Scanbot SDK-Referenz zur Datei android/settings.gradle wie folgt hinzugefügt werden:
rootProject.name = 'my_awesome_react_native_app'
...
include ':react-native-scanbot-sdk'
project(':react-native-scanbot-sdk').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-scanbot-sdk/android/app')MultiDex aktivieren
Stellen Sie sicher, dass Sie multidex aktiviert haben, indem Sie multiDexEnabled in der Datei android/app/build.gradle auf true setzen:
android {
...
defaultConfig {
...
multiDexEnabled true
}
}Fügen Sie außerdem die folgende Konfiguration in dieselbe build.gradle-Datei ein, um Konflikte mit dem Dateinamen libc++_shared.so zu vermeiden, der sowohl von React Native als auch von vielen anderen Modulen Dritter verwendet wird:
android {
...
packagingOptions {
pickFirst '**/libc++_shared.so'
}
}Anpassen des Android-Manifests
Da unsere Anwendung mit hochauflösenden Bildern arbeiten wird, ist es am besten, die Eigenschaft android:largeHeap="true" in das -Element unserer android/app/src/main/AndroidManifest.xml-Datei einzufügen, insbesondere für Android <= 7.x. Die Verarbeitung hochauflösender Bilder ist eine speicherintensive Aufgabe, und diese Eigenschaft stellt sicher, dass unserer Anwendung genügend Heap zugewiesen ist, um OutOfMemoryError -Ausnahmen zu vermeiden.
<application ... android:largeHeap="true">
...
</application>In der gleichen Datei AndroidManifest.xml müssen wir angeben, dass unsere App die Kamera verwendet und daher die CAMERA-Berechtigung benötigt:
<manifest ...>
...
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<application ...>
</manifest>iOS-Einstellungen
In Ihrem ios/Podfile fügen Sie den RNScanbotSDK-Pod hinzu:
pod 'RNScanbotSDK', :path => '../node_modules/react-native-scanbot-sdk'Installieren Sie dann die Pods neu, indem Sie folgendes ausführen:
$ cd ios/
$ pod install --repo-updateUnd schließlich müssen wir die erforderliche Eigenschaft NSCameraUsageDescription in Xcode auf der Registerkarte Info in den Einstellungen des Projekts (entspricht der Datei Info.plist) hinzufügen:
NSCameraUsageDescription "Privacy - Camera Usage Description"Geben Sie als Wert eine kurze Beschreibung ein, warum Ihre Anwendung Zugriff auf die Kamera benötigt, z. B. "Kamerazugriff ist erforderlich, um Dokumente zu scannen".
Zeit fürs Programmieren!
Nachdem nun die ersten Einstellungen vorgenommen wurden, ist es an der Zeit, den eigentlichen Code für unsere Anwendung zu schreiben.
Anfänglicher Code
Zuerst werden wir das Scanbot SDK in unsere App importieren. Außerdem erstellen wir eine einfache React-Komponente, die unseren Dokumentenscanner enthält.
Dazu ersetzen wir den Inhalt der Datei App.js durch den folgenden Code:
import React from 'react';
import {SafeAreaView, View, Button, Image} from 'react-native';
import ScanbotSDK, {
DocumentScannerConfiguration,
InitializationOptions,
} from 'react-native-scanbot-sdk';
class App extends React.Component {
constructor(props: any) {
super(props);
this.imageFileUri = null;
}
render() {
return (
<SafeAreaView>
<View style={{padding: 30}}>
</View>
</SafeAreaView>
);
}
}
export default App;Initialisierung des Scanbot SDK
Das Scanbot SDK muss vor der Verwendung initialisiert werden. Dazu verwenden wir die SDK-API-Methode ScanbotSDK.initializeSDK(options).
Fügen wir eine einfache Funktion namens initScanbotSDK() in unsere neue App-Klasse in App.js ein:
class App extends React.Component {
...
async initScanbotSDK() {
const options: InitializationOptions = {
licenseKey: '', // see the license key notes below!
loggingEnabled: true,
};
let result = await ScanbotSDK.initializeSDK(options);
console.log(result.result);
}
...
}Rufen Sie diese Funktion im Konstruktor unserer Klassenkomponente auf:
constructor(props: any) {
super(props);
this.imageFileUri = null;
this.initScanbotSDK();
}Die vollständige API-Referenz des React Native Scanbot SDKs finden Sie in der Dokumentation.
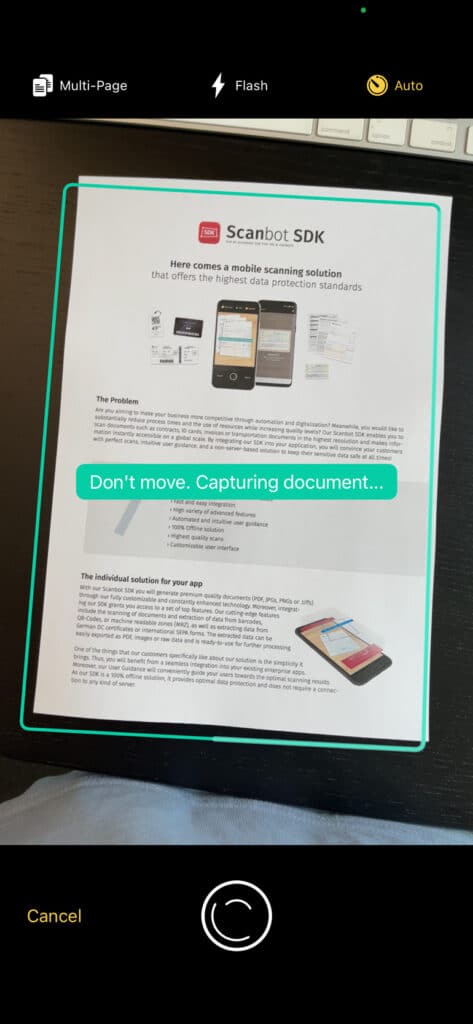
Integrieren Sie die Dokumentenscanner-UI
Das Scanbot SDK für React Native bietet eine Scanner-UI zum Scannen von Dokumenten. Der Dokumentenscanner ist eine vollständige und gebrauchsfertige Bildschirmkomponente und kann mithilfe der API-Methode ScanbotSDK.UI.startDocumentScanner(config) mit nur wenigen Zeilen Code einfach integriert werden.
Legen wir nun den SDK Aufruf in eine einfache Funktion namens scanDocument(), damit wir ihn an eine Schaltfläche binden können:
class App extends React.Component {
...
async scanDocument() {
const config: DocumentScannerConfiguration = {
multiPageEnabled: false,
ignoreBadAspectRatio: true,
};
const result = await ScanbotSDK.UI.startDocumentScanner(config);
if (result.status === 'OK') {
this.imageFileUri = result.pages[0].documentPreviewImageFileUri;
this.forceUpdate();
}
}
...
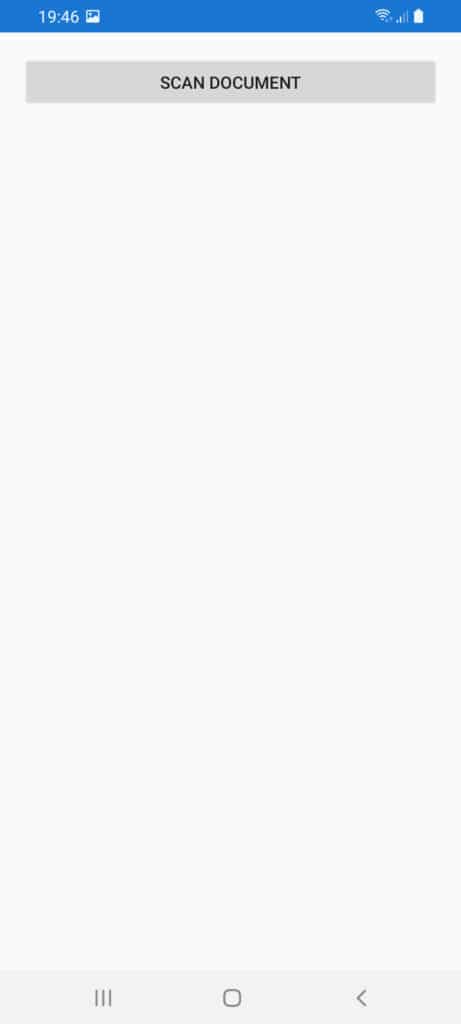
}Fügen Sie nun einen Button hinzu und binden Sie unsere scanDocument()-Methode an ein onPress-Ereignis:
<SafeAreaView>
<View style={{padding: 30}}>
<Button
title={'Scan Document'}
onPress={() => {this.scanDocument();}}
/>
</View>
</SafeAreaView>Die resultierenden Bilder werden als ein Array von Page-Elementen ausgegeben.
Der Einfachheit halber haben wir in diesem Beispiel die Mehrseitenfunktion des Document Scanners über den Konfigurationsparameter multiPageEnabled: false abgeschaltet. Das bedeutet, dass die Scanner-UI nach einem einzigen Scan automatisch geschlossen wird, und wir können das erste Page-Element aus dem Array – result.pages[0] – nutzen, um das zugeschnittene Bild des Dokuments anzuzeigen.
Mit der DocumentScannerConfiguration können Sie weitere Konfigurationsparameter angeben, um Farben, Textressourcen und das Verhalten einiger Funktionen des Dokumentenscanners anzupassen. Siehe API-Dokumentation .
Das gescannte Bild anzeigen
Zum Schluss wollen wir eine Vorschau des gescannten Dokuments anzeigen. Dazu verwenden wir die React Native Komponente Image, um das letzte gescannte Bild anzuzeigen. Die Bildquelle ist die imageFileUri des im Page-Objekt enthaltenen JPGs. Um das letzte gescannte Page-Bild anzuzeigen, haben wir in unserer scanDocument()-Funktion eine einfache Methode this.forceUpdate() implementiert, die die Komponente neu aufbaut:
render() {
return (
<SafeAreaView>
<View style={{padding: 30}}>
...
<Image
source={this.imageFileUri}
style={{width: '100%', height: '100%', resizeMode: 'contain'}}
/>
</View>
</SafeAreaView>
);
}Das war's! Führen Sie nun das komplette Projekt aus. Die App sollte in der Lage sein, ein Dokumentenbild zu scannen und anzuzeigen:
Android
$ npx react-native run-androidiOS
$ npx react-native run-iosWenn Sie Probleme mit dem Build haben, beenden Sie bitte den Metro-Server und versuchen Sie es erneut. Der Metro-Server wird mit dem Befehl react-native in einem separaten Fenster gestartet.



Vollständige Beispielprojekte
Für einen guten Start sollten Sie sich die folgenden Beispielprojekte auf GitHub ansehen:
- Das kleine Beispielprojekt zu diesem Tutorial: https://github.com/doo/my_awesome_react_native_app
- Vollständiges Beispielprojekt: https://github.com/doo/scanbot-sdk-example-react-native
Dieses Projekt demonstriert die Integration aller API-Methoden des Scanbot SDK Cordova Plugins, wie z.B. Cropping UI, Image Filtering, PDF- und TIFF-Rendering, Optical Character Recognition, Barcode- und QR-Code-Scanning, MRZ-Scanner (Machine Readable Zones), EHIC-Scanning (European Health Insurance Card) und Kennzeichen-Scanning.
Scanbot SDK (Testversion) Lizenzschlüssel
Bitte beachten Sie: Das Scanbot SDK läuft auch ohne Lizenzschlüssel für eine Minute pro Sitzung! Nach Ablauf des Testzeitraums hören die Scanbot SDK-Funktionen sowie die Benutzeroberfläche auf zu funktionieren oder werden beendet.
Sie können eine uneingeschränkte, unverbindliche 7-Tage Testlizenz kostenlos erhalten.
Da der Scanbot SDK Lizenzschlüssel an einen App Identifier gebunden ist (d.h. die Application ID auf Android und den Bundle Identifier auf iOS), nutzen Sie bitte den App Identifier dieser Tutorial-App, also com.example.myawesomereactnativeapp. Natürlich können Sie auch die ID Ihrer Anwendung angeben, wenn Sie Ihre Testlizenz anfordern. Bitte beachten Sie auch die Groß- und Kleinschreibung der App-IDs!
Um einen Lizenzschlüssel für beide Plattformen, also Android und iOS, für diese Tutorial-App anzufordern, stellen Sie sicher, dass beide App-IDs gleich sind.
Hier finden Sie den App Identifier:
- Für Android unter applicationId in der Datei android/app/build.gradle.
- Für iOS finden Sie den Bundle Identifier auf der Registerkarte "Allgemeine Einstellungen" in der Xcode IDE.
💡 Hatten Sie Schwierigkeiten mit dem Tutorial?
Für die Integration des Scanbot SDK steht Ihnen kostenloser Support durch unser Entwicklungsteam zur Verfügung. Wir unterstützen Sie gerne bei technischen Problemen und Fragen zu den verfügbaren Frameworks und Features. Treten Sie dazu einfach unserem Slack- oder MS Teams-Kanal bei oder schreiben Sie uns eine Mail.