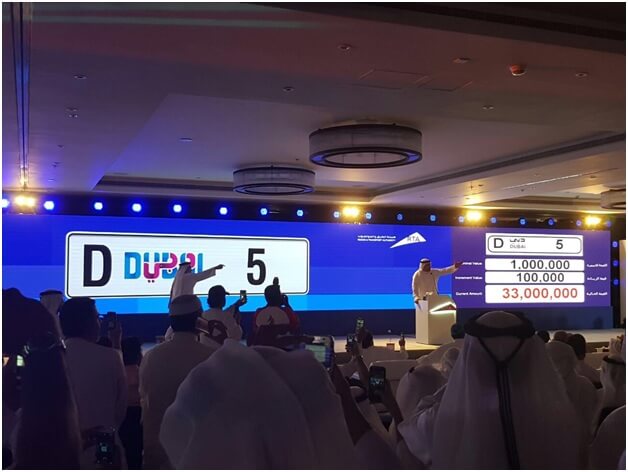
To bring the uniformity within the variety plate system across Dubai, RTA has started a campaign to end the recent variety plate styles, and vehicle homeowners are requested to upgrade to the most recent one. The amount plate upgrade that may be necessary from July is that the utter the Dubai of late and everybody […]
Monday, May 09, 2022