- Erste Schritte
- Voraussetzungen
- Installieren Sie Cordova und die Ionic CLI Tools
- Erstellung einer “Hello World” Cordova-App mit Ionic
- AndroidX aktivieren
- Hinzufügen des Scanbot Barcode SDK-Plugins
- Android-Einstellungen
- Zeit fürs Programmieren!
- Import des Scanbot SDK
- Initialisierung des Scanbot SDK
- Integration der Barcode-Scanner-UI
- Scan und Barcodes anzeigen
- Vollständige Beispielprojekte
- Scanbot SDK (Testversion) Lizenzschlüssel
Erste Schritte
Für dieses Tutorial werden wir das Ionic-Framework mit Cordova verwenden. Ionic ist ein Open-Source-Toolkit für die Entwicklung hochwertiger, plattformübergreifender mobiler Apps und Webanwendungen.
Voraussetzungen
- Node.js, npm
- Cordova CLI 9.x+
- Cordova-Plattformen:
- cordova-android 8.1+
- cordova-ios 5.1+
- Für Android-Apps:
- Android SDK (API Level 21+), Platform-Tools und Developer-Tools
- Java JDK 8
- Stellen Sie sicher, dass Ihre Umgebungsvariablen ANDROID_HOME und ANDROID_SDK_ROOT wie in diesem Guide eingestellt sind
- Ein Android-Gerät für Testzwecke
- Für iOS-Apps:
- macOS mit aktuellem Xcode und Command Line Tools
- iOS-Gerät mit iOS 11 oder höher
Installieren Sie Cordova und die Ionic CLI Tools
Installieren Sie zuerst die Ionic- und Cordova-CLIs:
$ npm install -g ionic cordovaErstellung einer “Hello World” Cordova-App mit Ionic
Mit dem folgenden Befehl wird eine leere Cordova-App mit Ionic-Unterstützung erstellt:
$ ionic start my_awesome_cordova_barcode_scanner_app blank --type=ionic-angularWenn Sie aufgefordert werden, die App mit Capacitor zu integrieren, lehnen Sie bitte ab. Wir werden Cordova anstelle von Capacitor verwenden. Wenn Sie sich für dieses Framework interessieren, finden Sie hier unser Tutorial.
Als Nächstes fügen wir iOS und Android als Plattformen zu unserer App hinzu. Hierzu wechseln wir zunächst in den Ordner, den Ionic gerade für uns erstellt hat:
$ cd my_awesome_cordova_barcode_scanner_app/iOS Build und Testlauf
Führen Sie nun den folgenden Befehl aus, um iOS als Plattform hinzuzufügen:
$ ionic cordova platform add iosMit diesem Befehl wird die Ordnerstruktur platforms/ios für die iOS-Unterstützung erstellt. Danach müssen wir die Signierungseinstellungen konfigurieren. Öffnen Sie dazu in Xcode die Datei platforms/ios/MyApp.xcworkspace und passen Sie die Einstellungen für Signing & Capabilities in der IDE an, indem Sie Ihr Apple-Entwicklerkonto auswählen.
Erstellen Sie dann die Anwendung in Xcode und führen Sie sie aus, oder verwenden Sie die folgenden Befehle:
$ ionic cordova build ios$ ionic cordova run iosNach dem erfolgreichen Build sehen Sie die leere Cordova-App auf Ihrem iPhone.
Android Build und Testlauf
Lassen Sie uns nun auf demselben Weg Android hinzufügen:
$ ionic cordova platform add androidMit diesem Befehl wird die Ordnerstruktur platforms/android für die Android-Unterstützung erstellt. Sobald der Build abgeschlossen ist, können Sie Ihre leere App mit dem folgenden Befehl auf einem Android-Gerät ausführen:
$ ionic cordova run androidAndroidX aktivieren
Standardmäßig aktiviert Cordova AndroidX in a new project. The AndroidX libraries – also called Android Jetpack libraries – replace the old Android Support LibrarySie werden von den meisten modernen Plugins benötigt, auch vom Scanbot Barcode SDK Plugin. Um AndroidX zu aktivieren, müssen wir der preference -Datei unseres Projekts den folgenden config.xml -Eintrag hinzufügen:
<platform name="android">
<preference name="AndroidXEnabled" value="true" />
...
</platform>Hinzufügen des Scanbot Barcode SDK-Plugins
Fügen wir nun das Scanbot Barcode SDK Cordova Plugin zu unserem Projekt hinzu. Das Plugin ist als NPM-Paket cordova-plugin-scanbot-barcode-scanner verfügbar. Verwenden Sie den folgenden Befehl, um es zu installieren:
$ ionic cordova plugin add cordova-plugin-scanbot-barcode-scannerAndroid-Einstellungen
Anpassen der AndroidManifest.xml
Da unsere Anwendungs mit hochaufgelösten Bilddateien arbeiten wird, sollten wir das Attribut android:largeHeap="true" zur config.xml-Datei unseres Projekts hinzufügen:
<platform name="android">
…
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:largeHeap="true" />p
</edit-config>
</platform>Zeit fürs Programmieren!
Schreiben wir nun etwas TypeScript- und HTML-Code! Wir werden die Datei src/app/app.components.ts anpassen. Diese ist der Entry Point der Cordova App.
Import des Scanbot SDK
Zunächst importieren wir das Scanbot SDK in unsere App. Fügen Sie app.components.ts Folgendes hinzu: import ScanbotBarcodeSDK, { ScanbotBarcodeSDKConfiguration } from 'cordova-plugin-scanbot-barcode-scanner';
Initialisierung des Scanbot SDK
Das Scanbot SDK für Cordova muss vor der Verwendung initialisiert werden. Achten Sie darauf, die Initialisierung erst nach dem Cordova-Ereignis deviceready aufzurufen, welches wir mittels platform.ready() abfragen.
export class MyApp {
...
private barcodeSDK = ScanbotBarcodeSDK.promisify();
constructor(platform: Platform, ...) {
platform.ready().then(() => {
...
this.initializeScanbotBarcodeSdk();
});
}
async initializeScanbotBarcodeSdk(){
try {
const config: ScanbotBarcodeSDKConfiguration = {
licenseKey: '',
};
await this.barcodeSDK.initializeSdk(config);
} catch (e) {
alert(JSON.stringify(e));
}
}
...
}Die vollständige API-Referenz des Scanbot Cordova Barcode Scanner SDK finden Sie in der Dokumentation.
Integration der Barcode-Scanner-UI
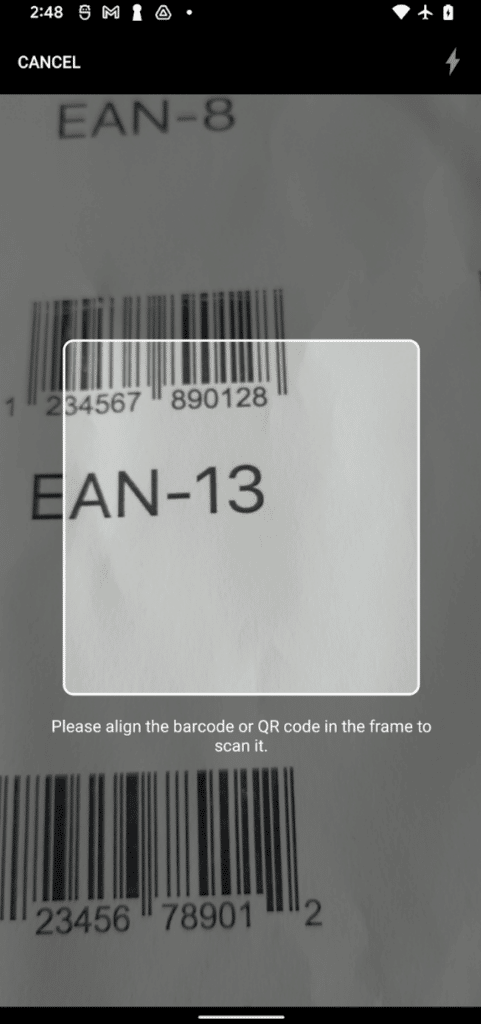
Das Scanbot Scanner SDK für Cordova bietet eine Scanner UI zum Scannen von Barcodes. Der Barcode Scanner ist eine vollständige und gebrauchsfertige Bildschirmkomponente. Sie kann mithilfe der API-Methode barcodeSDK.startBarcodeScanner(configs: BarcodeScannerConfiguration) mit nur wenigen Zeilen Code leicht integriert werden.
Fügen wir den SDK-Aufruf in eine einfache Funktion namens scanBarcode() ein, sodass wir ihr später eines klickbares UI-Element zuweisen können. Fügen Sie den folgenden Code in src/app/pages/home/home.ts ein:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import ScanbotBarcodeSDK, { BarcodeResult, BarcodeScannerConfiguration } from 'cordova-plugin-scanbot-barcode-scanner';
import { DomSanitizer } from '@angular/platform-browser';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
private barcodeSdk = ScanbotBarcodeSDK.promisify();
public imageFileUri: String = '';
public barcodes: any;
constructor(public navCtrl: NavController, public sanitizer: DomSanitizer) {
}
async scanBarcode(){
const config: BarcodeScannerConfiguration = {
barcodeImageGenerationType: ('FROM_VIDEO_FRAME'), // Quickly generate a barcode picture from the last video frame. Default is 'NONE'.
barcodeFormats: (['ALL_FORMATS']),
};
try {
const result = await this.barcodeSdk.startBarcodeScanner(config);
if (result.status === 'OK') {
this.showBarcodeResults(result);
}
} catch (e) {
alert(JSON.stringify(e));
}
}
async showBarcodeResults(result: BarcodeResult) {
console.log(result);
const fileUri = result.imageFileUri;
// see https://ionicframework.com/docs/building/webview/#file-protocol
const convertedUri = (window as any).Ionic.WebView.convertFileSrc(fileUri);
// see https://angular.io/guide/security#bypass-security-apis
this.imageFileUri = this.sanitizer.bypassSecurityTrustUrl(convertedUri) as string;
this.barcodes = result.barcodes;
}
}Mit BarcodeScannerConfiguration können Sie Farben, Text und das Verhalten einiger Features des Barcode Scanners anpassen. Einzelheiten entnehmen Sie der API-Dokumentation.
Die Funktion sanitizeFileUri(fileUri)schließlich ermöglicht es uns, eine Bilddatei anzuzeigen, indem wir ihre Datei-URI (file://) in eine mit Ionic WebView kompatible URL umwandeln.
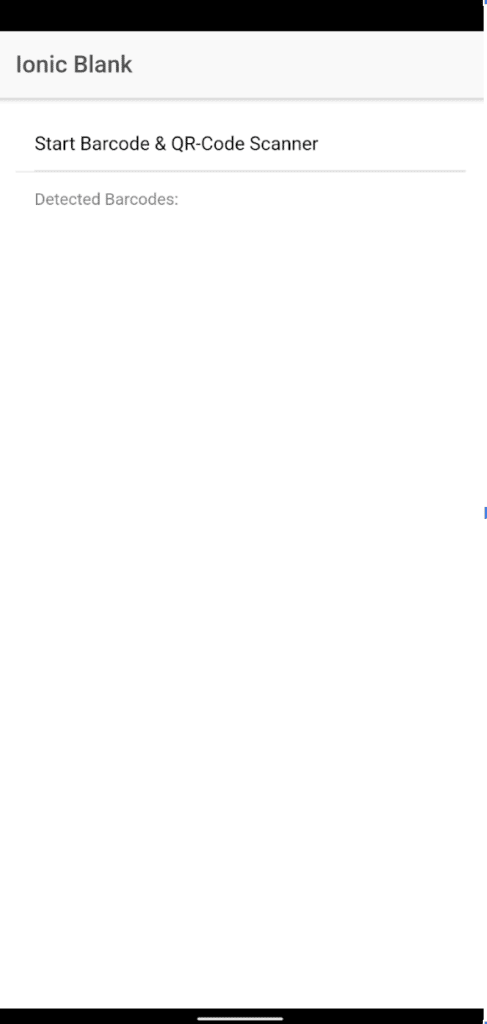
Jetzt fügen wir ein klickbares UI-Item <ion-item> in src/app/pages/home/home.html hinzu und binden dabei die Methode scanBarcode() an das Event click:
<ion-content padding>
<ion-item (click)="scanBarcode()">
<ion-label>Start Barcode & QR-Code Scanner</ion-label>
</ion-item>
</ion-content>Scan und Barcodes anzeigen
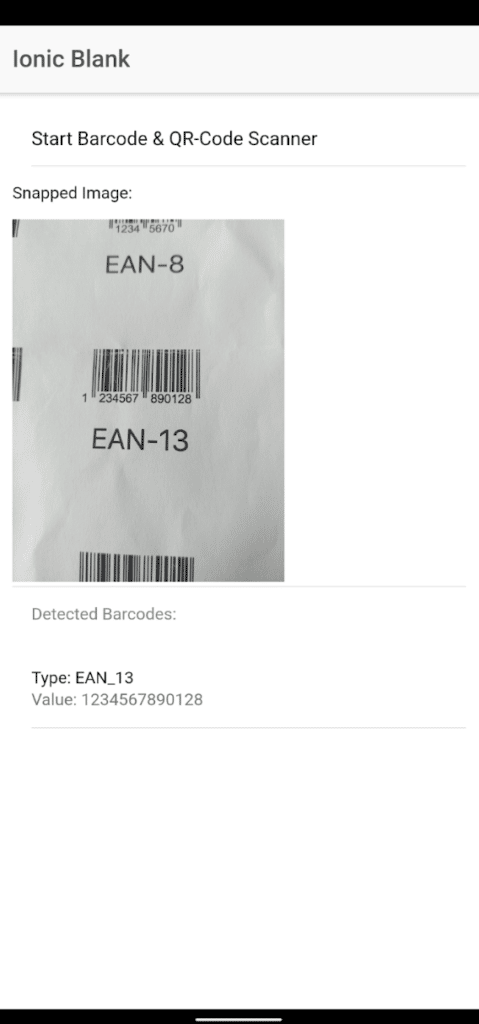
Zum Schluss zeigen wir noch ein Vorschaubild an. Dies tun wir mit der URI der JPG-Datei eines BarcodeResult-Objekts. Dazu verwenden wir das Bild-UI-Element imageFileUri and der Bildquelle.
Fügen Sie das src/app/pages/home/home.html ein:
<ion-content padding>
<ion-item (click)="scanBarcode()">
<ion-label>Start Barcode & QR-Code Scanner</ion-label>
</ion-item>
...
<div *ngif="imageFileUri">
<p>Snapped Image:</p>
<img [src]="imageFileUri" style="width: 60%" />
</div>
<ion-list-header>
Detected Barcodes:
</ion-list-header>
<ion-item *ngfor="let barcode of barcodes">
<ion-label>
<h3>Type: {{ barcode.type }}</h3>
<p>Value: {{ barcode.text }}</p>
</ion-label>
</ion-item>
</ion-content>Das war's! Starten Sie nun das abgeschlossene Projekt:
Android
$ ionic cordova run androidiOS
$ ionic cordova build iosFühren Sie die App anschließend in Xcode aus.
Die App sollte nun Barcodes scannen und sowohl ein Bild als auch die extrahierten Daten ausgeben können:



Vollständige Beispielprojekte
Für einen guten Start sollten Sie sich die folgenden Beispielprojekte auf GitHub ansehen:
- Das kleine Beispielprojekt, das wir in diesem Tutorial erstellt haben: https://github.com/doo/
- Vollständiges Beispielprojekt: https://github.com/doo/scanbot-barcode-scanner-sdk-example-cordova-ionic
Es demonstriert die Integration aller API-Methoden des Scanbot Barcode SDK Cordova Plugin, der Barcode Reader/QR Scanner Ready-to-Use UI Komponenten und die Barcode-Erkennung auf Standbildern.
Scanbot SDK (Testversion) Lizenzschlüssel
Bitte beachten Sie: Das Scanbot SDK läuft auch ohne Lizenzschlüssel für eine Minute pro Sitzung! Nach Ablauf des Testzeitraums hören die Scanbot SDK-Funktionen sowie die Benutzeroberfläche auf zu funktionieren oder werden beendet.
Sie können eine uneingeschränkte, unverbindliche 7-Tage Testlizenz kostenlos erhalten.
Da der Scanbot SDK-Lizenzschlüssel an einen App Identifier (auch Application ID auf Android und Bundle Identifier auf iOS genannt) gebunden ist, müssen Sie den von Ihnen gesetzten App Indentifier verwenden. Für dieses Projekt ist das io.ionic.starter, because d. h. die Standardeinstellung von Cordova mit Ionic. Natürlich können Sie auch die ID Ihrer App verwenden, um eine Testlizenz zu erhalten. Bitten beachten Sie bei App-IDs die Groß- und Kleinschreibung!
Hier finden Sie den App Identifier:
- Für Android: Suchen Sie in der Datei
applicationIdnachplatforms/android/app/src/main/build.gradle. - Für iOS: Suchen Sie in der Registerkarte Allgemeine Einstellungen in der Xcode IDE nach Bundle Identifier.
Viel Spaß beim Coden! 👩💻👨💻
💡 Hatten Sie Schwierigkeiten mit dem Tutorial?
Für die Integration des Scanbot SDK steht Ihnen kostenloser Support durch unser Entwicklungsteam zur Verfügung. Wir unterstützen Sie gerne bei technischen Problemen und Fragen zu den verfügbaren Frameworks und Features. Treten Sie dazu einfach unserem Slack- oder MS Teams-Kanal bei oder schreiben Sie uns eine Mail.