For those who most likely want to take their vehicle everywhere they go, automobile companies highly recommend purchasing a truck.
Indeed, a contrast to oranges and apples, trucks are usually more giant and provide a greater variety of features than automobiles. Trucks being smaller, fuel-efficient, and more compact are the more prevalent alternatives for those who like off-roading and do tons of hauling and pulling.
However, these vehicles can be costly, despite many people still wishing to purchase a truck long ago instead of buying a car.
There are various factors to consider when thinking about purchasing a truck. These reasons include the truck’s size, the type of vehicle a consumer wish to have, and how comfortable an individual is with driving.
Choosing a diesel vehicle over a gasoline-powered model has countless advantages. One of the essential benefits is the lower cost of fuel. In addition, it is no secret that diesel engines tend to run more relaxed, translating into longer service life, a better product, and a lower maintenance bill.
Of course, there is diesel vs. gas truck pros and cons for both models, and the final decision comes down to personal preference. One of the gains of purchasing a diesel vehicle is that it operates much better on the road. Although this factor also depends on driving habits, a diesel engine will often run smoother and quieter than a gasoline engine.
One of the main downsides in choosing a diesel car or truck is the lack of power compared to gasoline engines. Although the lack of energy may deter some consumers from purchasing a diesel car because they believe it will not function or allow them to perform as quickly, these engines can offer great acceleration times and high torque ratings.
Diesel engines are also known to run better on older models of trucks and vans, so the benefits of these engines may be worth considering depending on whether or not a person extensively uses their vehicle on the road.
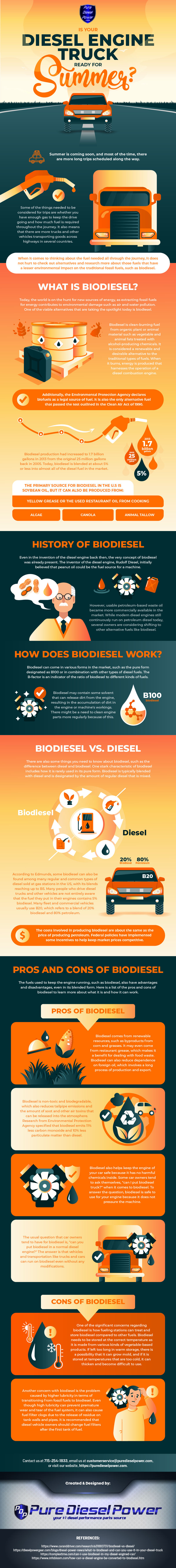
Besides thinking about what to purchase, are you already fully aware of how to ready your vehicle in different seasons—most preferably during the summer season where the sun’s heat is intensifying?
Fret not, cause Pure Diesel Power has accumulated a diesel engine maintenance checklist and created an infographic as a guide to homeowners this summer season: